

- Creating a website using adobe dreamweaver cs5 how to#
- Creating a website using adobe dreamweaver cs5 software#
- Creating a website using adobe dreamweaver cs5 professional#
- Creating a website using adobe dreamweaver cs5 series#
- Creating a website using adobe dreamweaver cs5 free#
Look at the example below, you will see how you can step-by-step create a uniform curve.

Creating a website using adobe dreamweaver cs5 free#
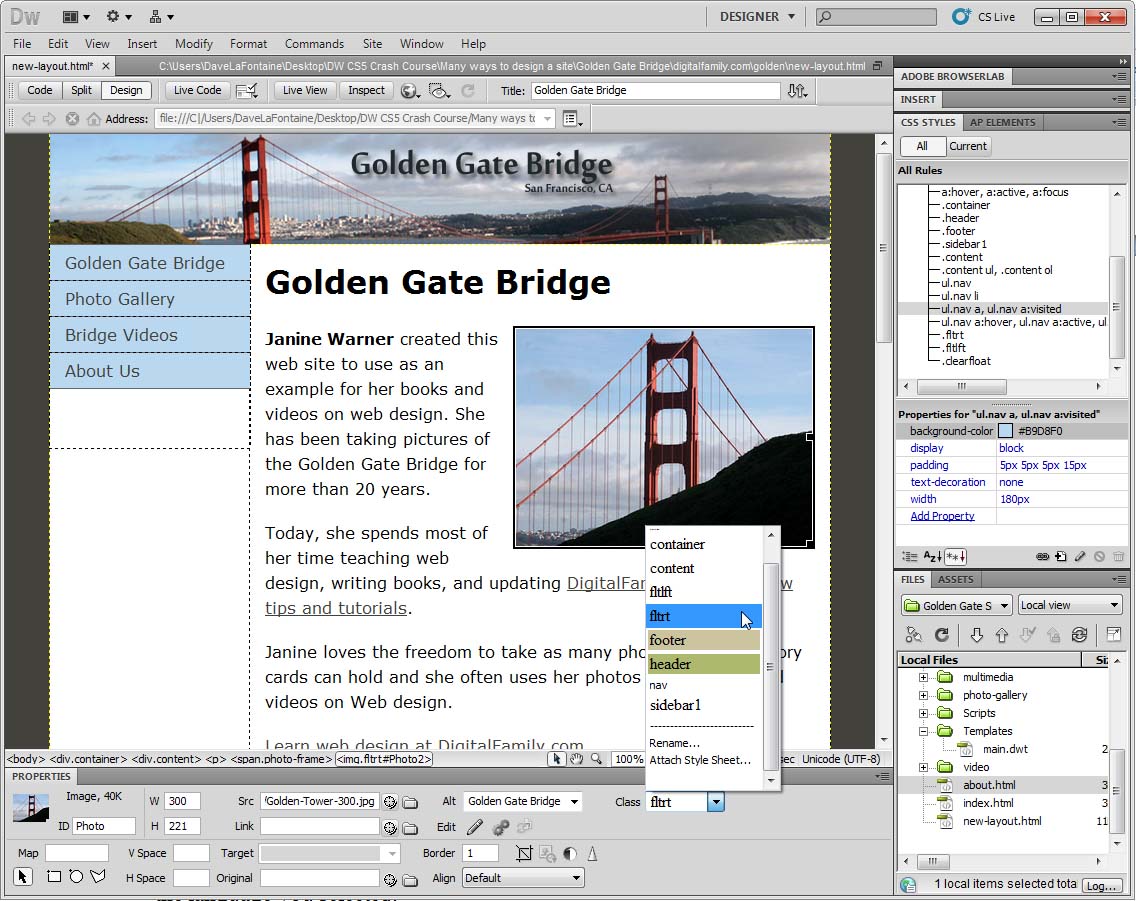
You Are Here ::: Home > Free Tutorials > Website design with Dreamweaver CS4+ & Fireworks CS4+ > Site Layout Design Step 2A: Design your website header and footer with Fireworks CS4+ In this chapter we will cover Step A of the layout design process - designing your website header and footer.

Creating a website using adobe dreamweaver cs5 how to#
As part of our free CSS website design guide this tutorial teaches you how to design the smart website layout on your right. To create your own website with Dreamweaver CS4+ and Fireworks CS4+ you need to first create your web page design using Fireworks CS4+.
Creating a website using adobe dreamweaver cs5 series#
Classroom in a Book offers what no other book or training program does-an official training series from Adobe Systems Incorporated, developed with the support of Adobe product experts.Adobe Fireworks CS4+ Website Design Design your website layout with Adobe Fireworks CS4+
Creating a website using adobe dreamweaver cs5 software#
Everything you need to master the software is included: clear explanations of each lesson, step-by-step instructions, and the project files for the students.” -Barbara Binder, Adobe Certified Instructor, Rocky Mountain TrainingĬlassroom in a Book®, the best-selling series of hands-on software training workbooks, helps you learn the features of Adobe software quickly and easily. “The Classroom in a Book series is by far the best training material on the market. The companion DVD includes lesson files so readers can work along with the book, as well as 2 hours of FREE video tutorials from 'Learn Adobe Dreamweaver CS5 by Video' by video2brain and Adobe Press. Readers will also learn to add interactive elements to their sites, such as Flash video and animation, get guidance for working with code, and finally publish a finished site to the Web. The book also shows how to enter text in headings, paragraphs, lists, and tables insert graphics and Photoshop Smart Objects add links to text and images apply cascading style sheets and customize the Dreamweaver workspace.

This completely revised CS5 edition covers Adobe's Spry framework for Ajax to create dynamic interfaces, Spry widgets (pre-built user interface components) to quickly add common components to Web pages and Live View, a working browser rendering right in the program.
Creating a website using adobe dreamweaver cs5 professional#
Readers learn what they need to know to create a professional website without having to delve into code. The 18 project-based lessons in this book show readers step-by-step the key techniques for working in Dreamweaver CS5. Creative professionals seeking the fastest, easiest, most comprehensive way to learn Adobe Dreamweaver CS5 choose Adobe Dreamweaver CS5 Classroom in a Book from the Adobe Creative Team at Adobe Press.


 0 kommentar(er)
0 kommentar(er)
